
【Affinity Designer】クリッピングマスクを使おう
クリッピングマスクはデザイン業務の際によく使う、最初に覚えておきたい機能の一つです。
今回は、Affinity Designer でクリッピングマスクをどのように行うかを簡単に解説していきます。
クリッピングマスクとは
オブジェクト(図形)内に別なオブジェクトや画像などを配置する際、はみ出した部分は見えなくなってほしい場合があると思います。
そんな時に使える、グラフィックソフトでは割と出番の多い機能です。
対象のレイヤーをクリック&ドラッグするだけで、簡単に実現できます。
クリッピングマスクのやり方
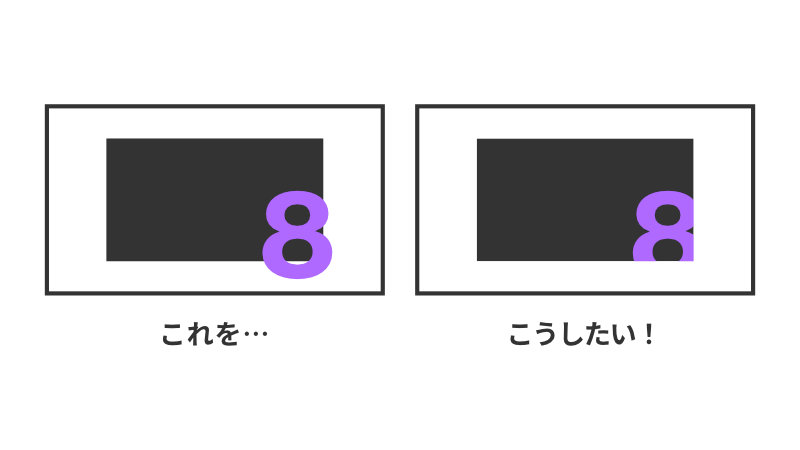
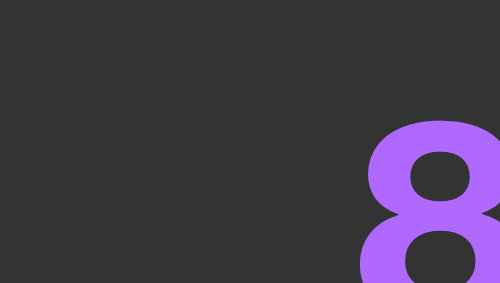
下図の状態から説明していきます。
黒色の長方形オブジェクトに、数字の8が文字レイヤーとして重なっており、右下が少しはみ出しています。

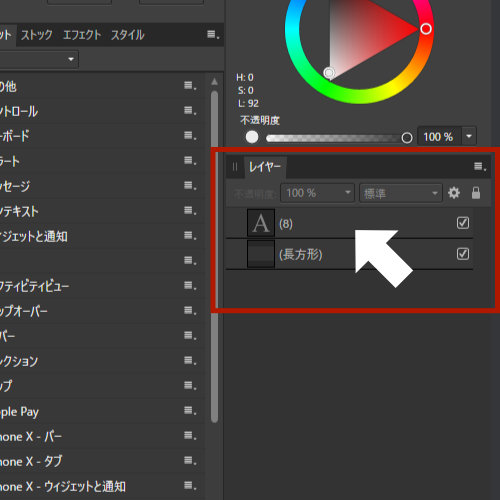
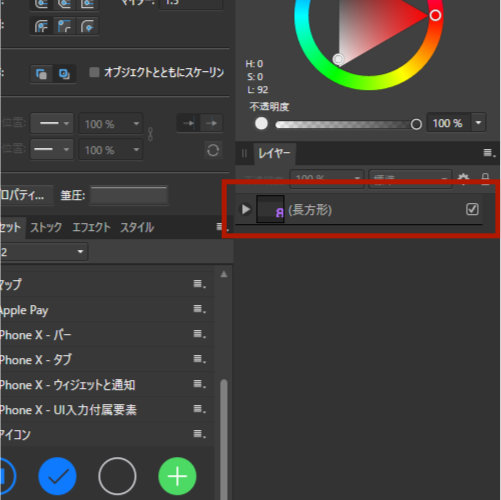
1.レイヤーパネルを見ると「8」の文字レイヤーがあるので、これをクリックしてそのままドラッグします。

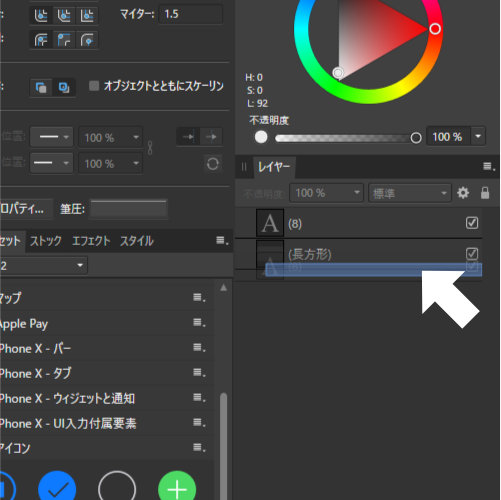
2.長方形レイヤーの下にピッタリ合わせると、薄い青色のバーが下図のように表示されるので、ここでドラッグを離す。

3.長方形レイヤー内に文字レイヤーが格納され、長方形でマスクされた状態になります。

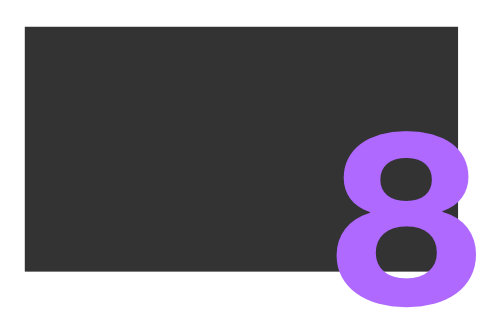
結果は下図の通りです。

最後に
クリッピングマスクは、ベクターデータでもラスターデータでも使える重要なテクニックです。
そして、Affinity のソフトウェアではこれを直感的な操作で行えます。
当ブログでは、今後も Affinity ソフトウェアに関するトピックを取り上げていきたいと思います。
少しでも Affinity Designer に慣れるきっかけになれば幸いです。
