
【Affinity Designer】境界線が思ったようにならない場合
Affinity Designer 基礎テクニック第二回目です。
今回はオブジェクトの境界線について、思ったようにならないのを解決するテクニックです。
オブジェクトの境界線とは、オブジェクト外周を囲う枠線のことです。
太さや色味を自由に変えられて便利ですが、境界線の形や位置が思った通りにならなくて、やきもきした経験もあるかと思います。
そんな境界線を思ったように変更するためのテクニックをご紹介します。
オブジェクトの境界線の位置を変更する
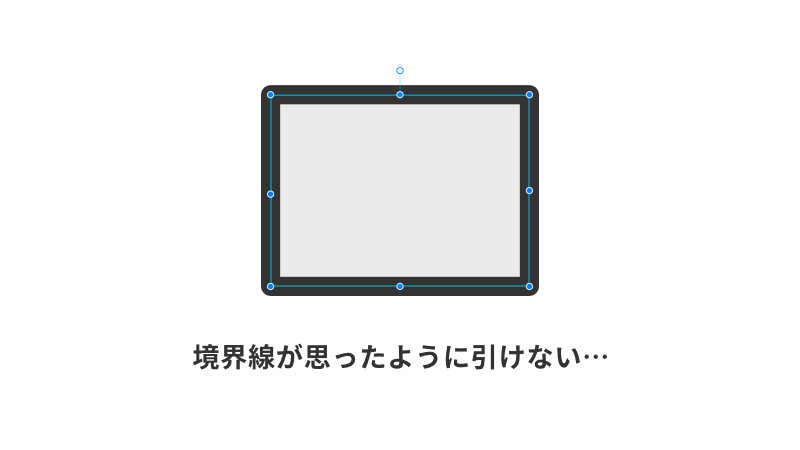
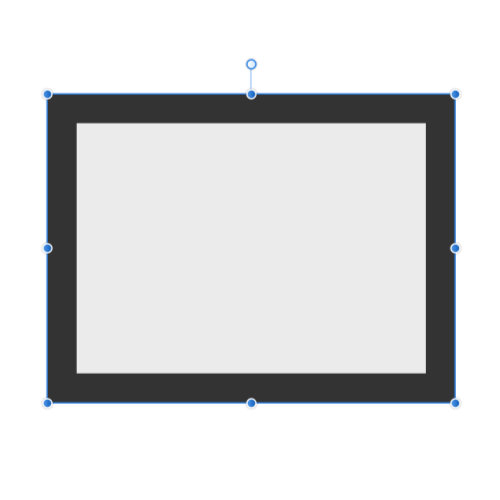
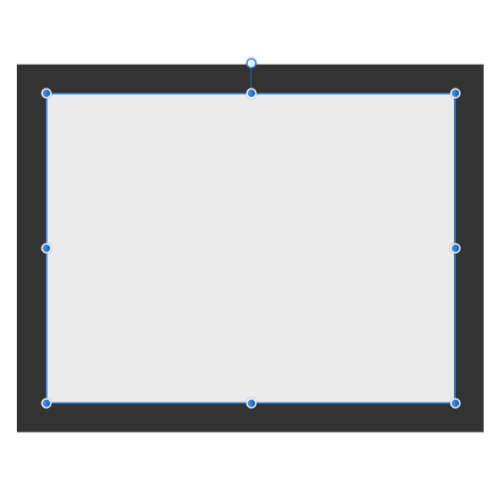
下図の状態から説明していきます。
灰色の長方形オブジェクトに黒色の境界線が引かれていますが、実際の大きさ(青色のガイドラインで示された部分)よりはみ出て表示されており、なんだかしっくりきません。

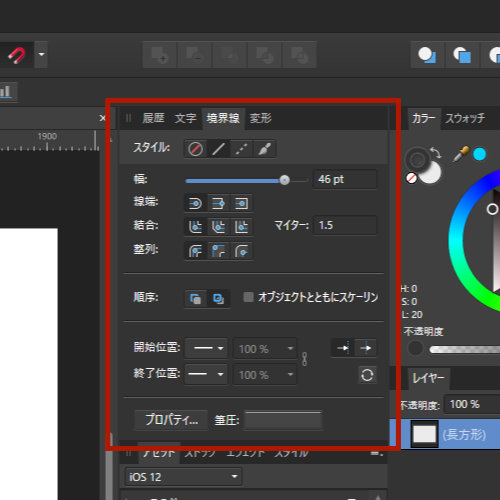
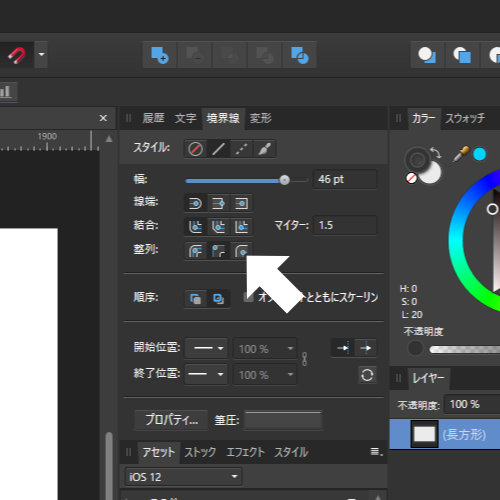
そこで、境界線パネルを見てみます。
(もし境界線パネルが見当たらない場合は、表示>スタジオ>境界線 からチェックを入れてみてください。)

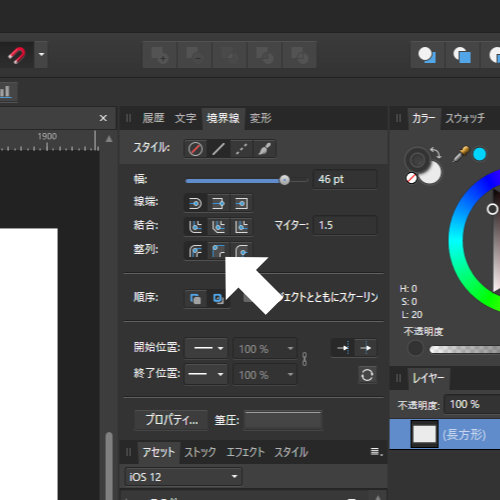
「整列」と書かれた横に3つのアイコンが並んでいるので、真ん中のアイコンをクリックします。

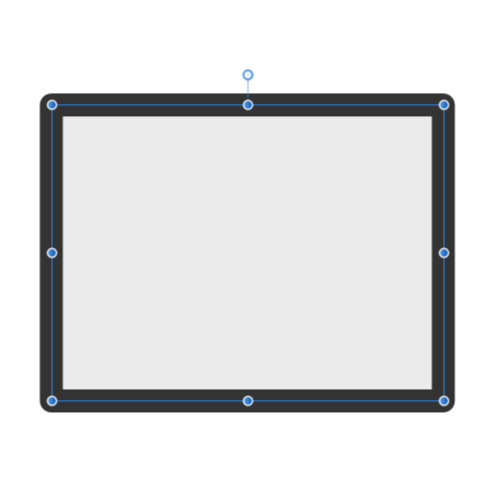
すると下図のように、境界線が内側に揃えて表示されるようになりました。
オブジェクトはあくまでガイドライン内に収めたい場合などは、この設定が最適かと思います。

今度は右端のアイコンをクリックしてみましょう。

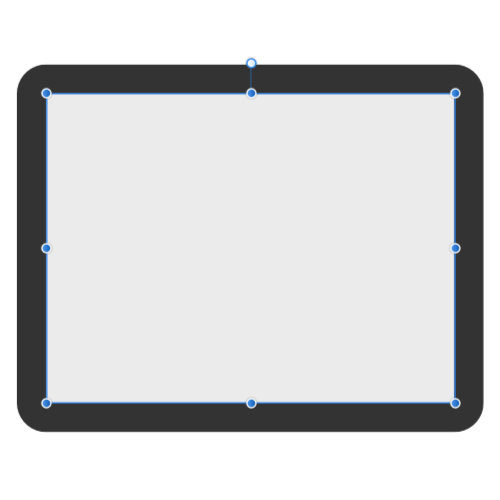
すると今度は下図のように、オブジェクトの外側に揃えて境界線が表示されるようになりました。
境界線をオブジェクト範囲に含めない場合の考え方ですね。
しかしこちらは角が丸くなってしまい、これも思うような表示じゃない場合があると思います。

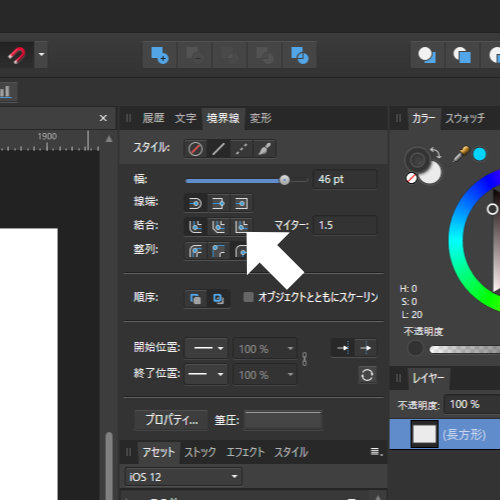
そういう時は「結合」と書かれた横のアイコンを見てみましょう。
右端にあるアイコンをクリックしてみると…

このように角が出てシャープになりました。
丸く戻したい場合は、左端のアイコンをクリックすると丸角に戻ります

最後に
これで境界線がうまく引けない問題はほぼほぼ解決するかと思います。
WEBデザインでは、ピクセル単位で大きさを決めていかなければならないので、境界線が内側か外側か、というのは大事な要素になってきます。
今後も当ブログではAffinity ソフトウェアに関する、覚えておきたいテクニックをご紹介していきたいと思いますので、よろしくお願いいたします。
