
【Affinity Designer】グラデーションの方向を変えるには
Affinity Designer 基礎テクニック紹介の第3回目です。
今回はグラデーションの設定に関するトピックです。
オブジェクトには単色だけではなく、グラデーションで色を付けることもできます。
しかしグラデーションにはできても、そこからグラデーションが変化する方向をどうやって変更したらいいのか分からない…という方もいるのではないでしょうか。
その答えはツール一覧にあります。
順に見ていきましょう。
グラデーションをオブジェクトに適用する
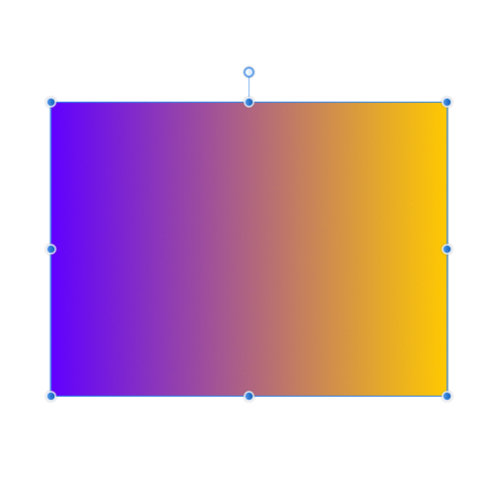
まずは長方形のオブジェクトを配置し、グラデーションで塗りつぶします。
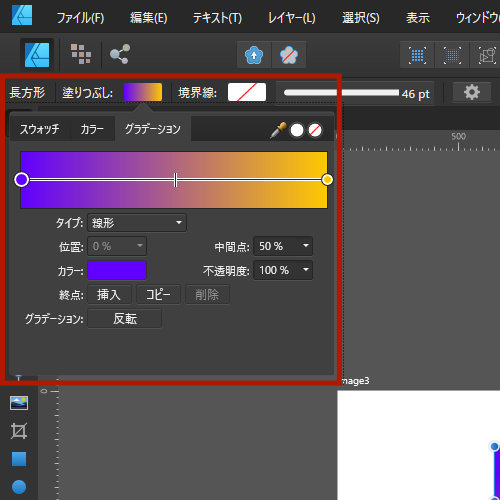
オブジェクトを選択すると、左上に「塗りつぶし」という項目が見えるので、そこをクリックします。
(もし塗りつぶしが見当たらない場合は、表示>コンテキストツールバー からチェックを入れてみてください。)

ここで「グラデーション」のタブを選択すると、下図のように横向きに変化するグラデーションが適用されます。
色味や階調を細かく調整できますので、自分の好きな色味に変更しましょう。

グラデーションの方向を変更する
さて、ここから本題になります。
塗りつぶしの設定では、グラデーションを斜めにしたり、縦にしたりといった方向の調節ができません。
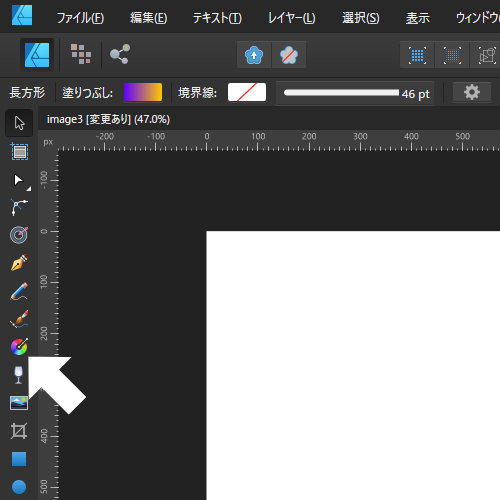
そこで、左のツール一覧にある「塗りつぶしツール」をクリックします。

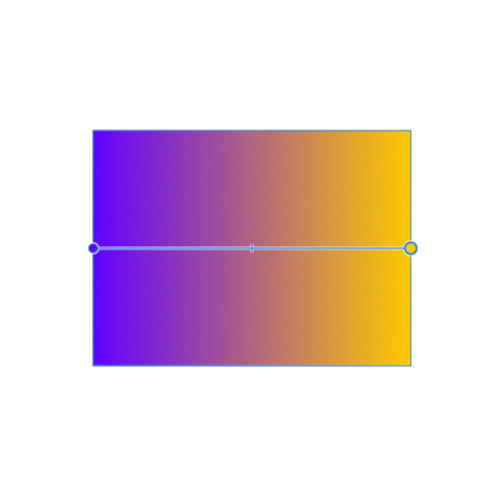
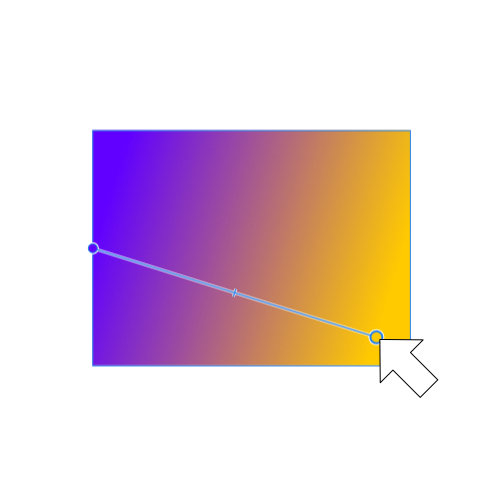
すると、下図のようなガイドラインが表示されます。

ガイドラインの端っこにある丸いポイントをクリック&ドラッグすると、グラデーションの始点と終点の位置を調整できます。
これでグラデーションの方向を調整することができました。

最後に
分かってしまえば簡単なのですが、やはり慣れないUIでは迷うことも多いですね。
グラデーションはWEBサイト制作においてもよく見かける要素で、ちょくちょくトレンドとして挙げられることもあります。
一瞬で華やかな見た目になるのですが、工夫しないと野暮ったくなってしまう場合もあるので、上手く取り入れていけるようにしたいですね。
