
【Affinity Designer】アートボードから画像を書き出す
Affinity Designer 基礎テクニック第5回目です。
今回はアートボードの使い方の続き、アートボードの書き出し方をご紹介します。
アートボードの作成方法に関しては、前回の記事をご参照ください。
まず、各アートボードごとの内容をファイルを書き出すには、「書き出しペルソナ」という機能を使います。
書き出しペルソナは Affinity Designer 独自の機能ですが、要点さえ分かれば直感的に扱える機能かと思います。
今回の内容はすべてこの書き出しペルソナを使って解説していきます。
アートボードの書き出し方:複数のアートボードを一斉に

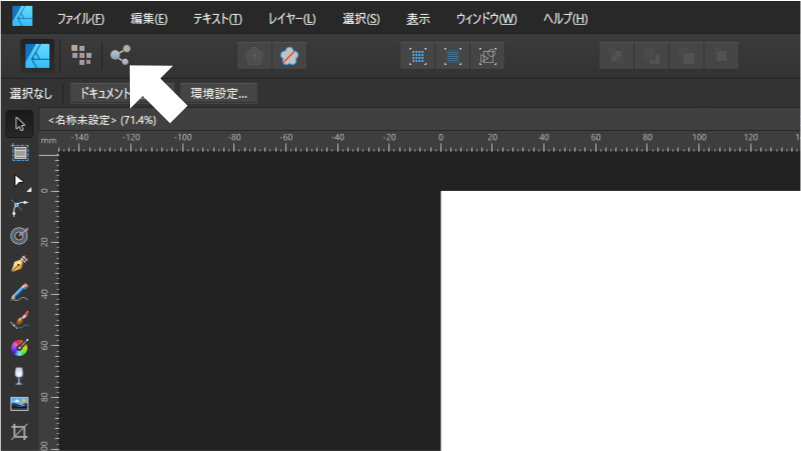
まずはアートボードを複数作成した状態で、左上の「書き出しペルソナ」をクリックします。

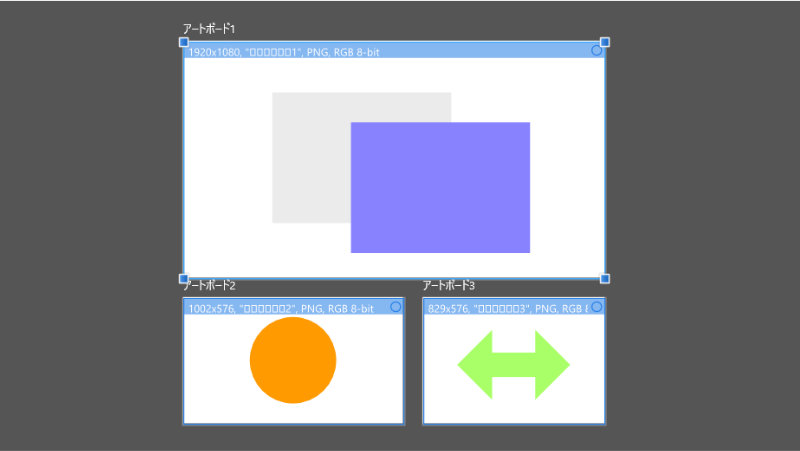
書き出しペルソナを選ぶと、下図のように各アートボードのステータスが透過表示されるようになります。

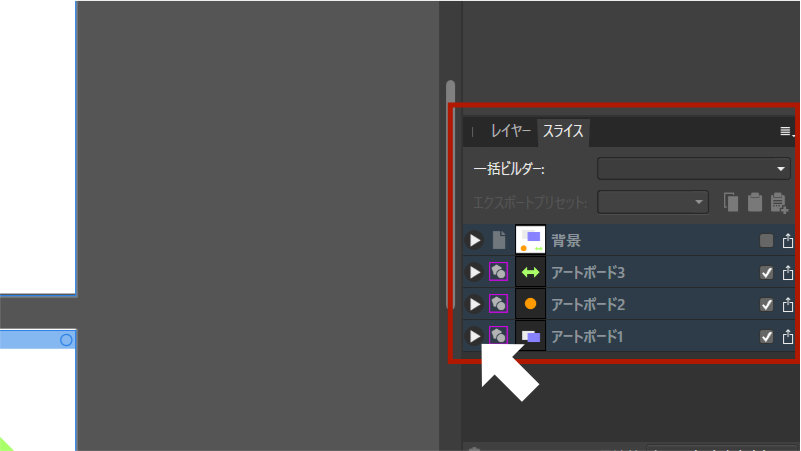
スタジオ内のスライスパネルを見てみると、各アートボードがグループ分けされております。
ここでスライスパネル左側に表示されている、右向きの三角形をクリックしてみます。

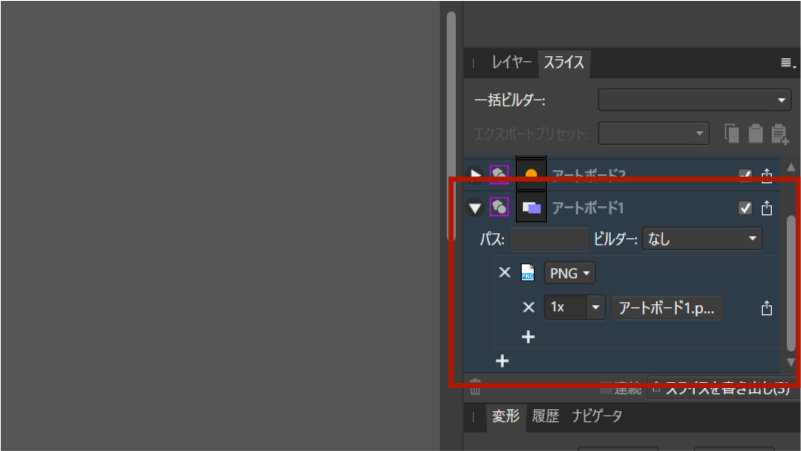
すると下図のようにサブメニューが展開され、各アートボードの書き出し内容の詳細が見られます。
ここで注目していただきたいのは「PNG」という表示と、「1x」という表示の部分です。
これらはそれぞれ書き出し時の「ファイル形式」と「画像の解像度」を表しており、任意の形式・値に変更することができます。
今回はひとまず初期値のまま書き出していきたいと思います。

書き出しの前に、スライスパネル右側に表示されているチェックボックスを確認します。
一気に書き出す際は、この部分にチェックが入っているアートボードが対象となります。
もし一斉書き出しの対象から除外したい場合は、ここのチェックを外してあげればOKです。

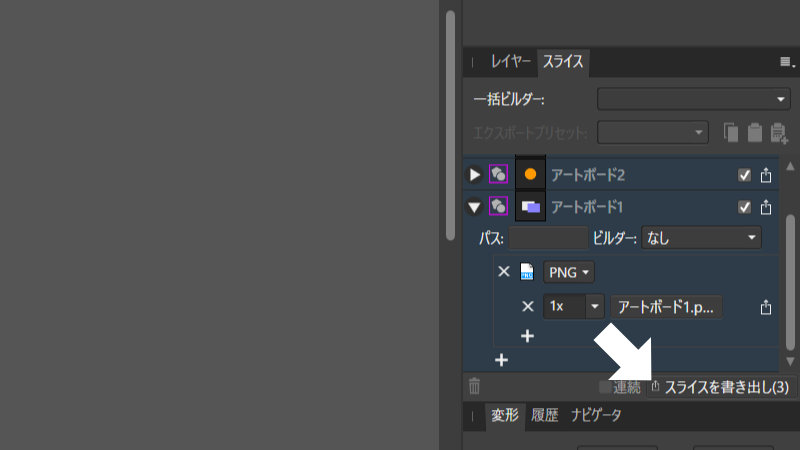
書き出したいアートボードにチェックが付いていることを確認したら、スライスパネル右下にある「スライスを書き出し(3)」をクリックします。

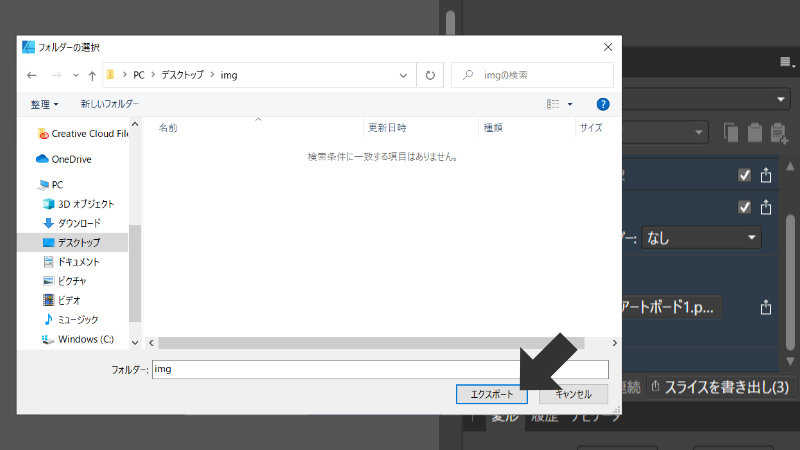
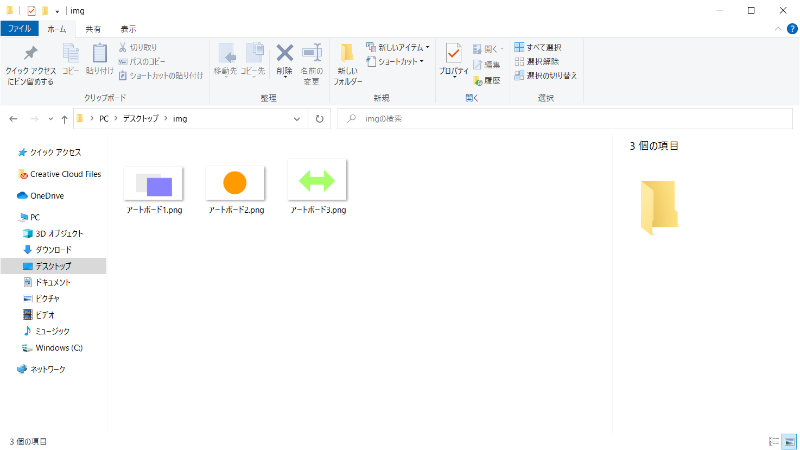
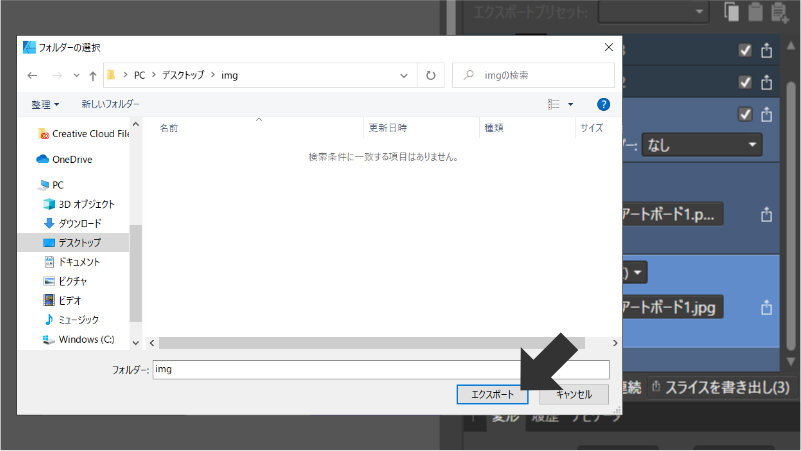
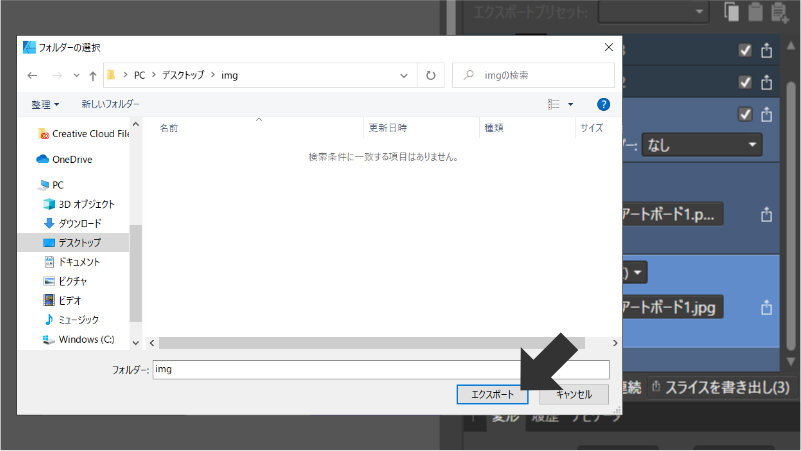
エクスプローラーが立ち上がるので、書き出したファイルの保存先となるディレクトリを選択し、エクスポートをクリックします。

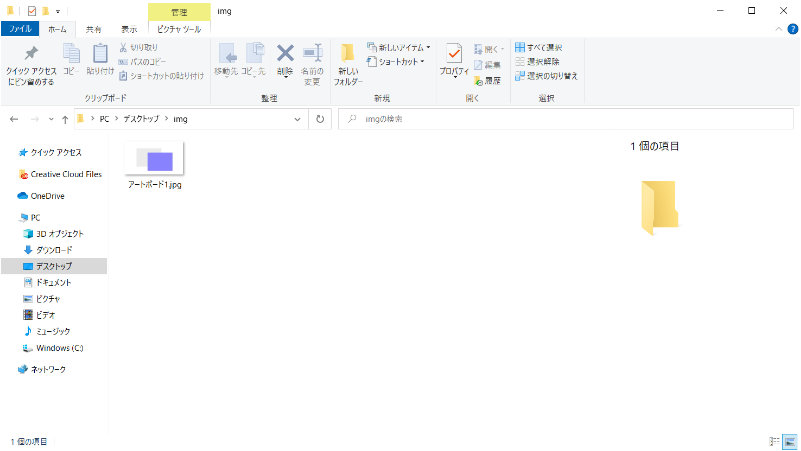
これで複数のアートボードから内容を書き出し、ファイルを一斉に生成することができました。

アートボードの書き出し方:一つのアートボードから複数のファイル形式で

先ほどは全部のアートボードの内容を一斉に書き出しましたが、今度は一つのアートボードのみ書き出してみましょう。
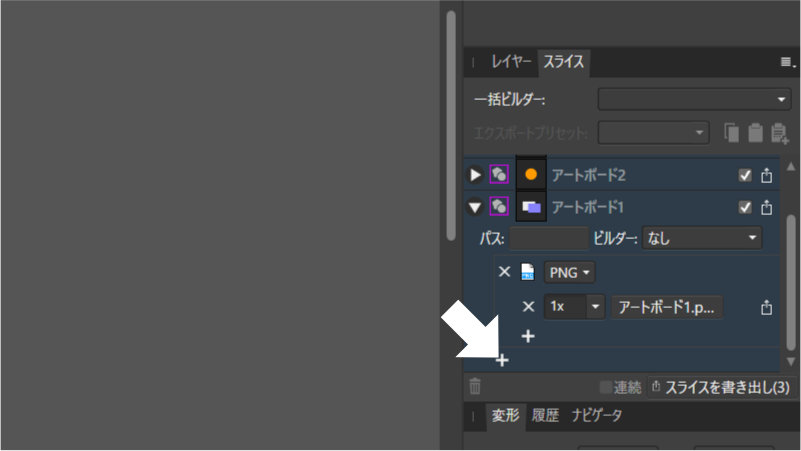
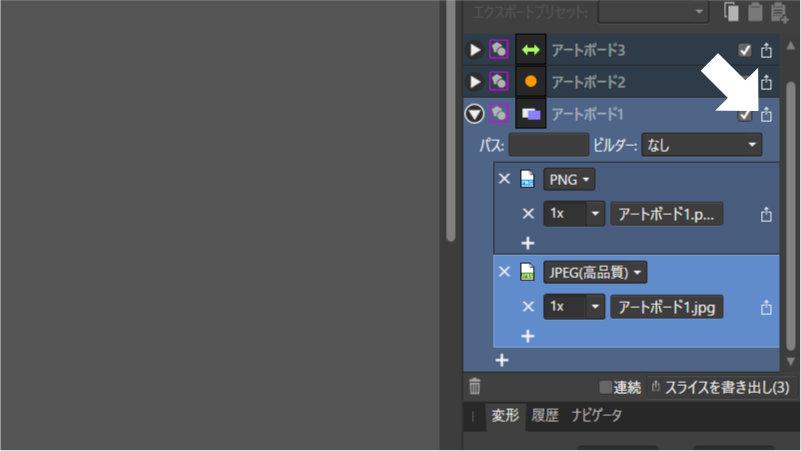
書き出したいアートボードのサブメニューを展開すると、下図の位置に「+」が表示されているので、これをクリックしてみます。

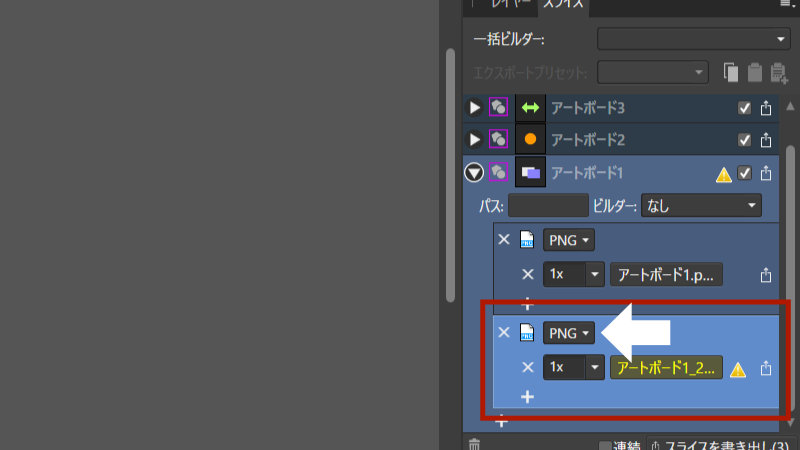
これによって、アートボードが書き出すファイル形式や解像度の設定項目が一つ増えたことが確認できます。
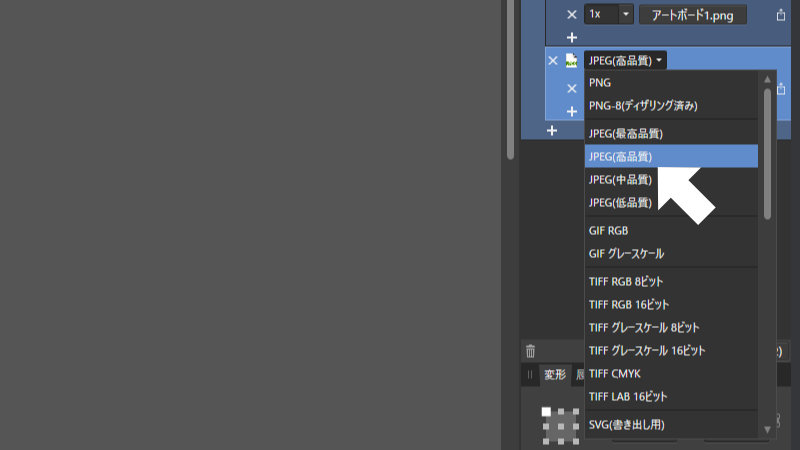
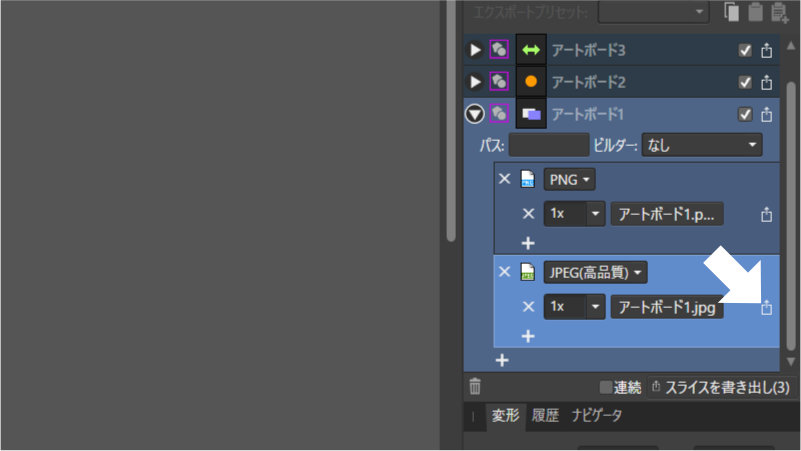
次に、増えた設定項目の中のファイル形式をクリックします。下図では「PNG」と書かれた部分です。

プルダウンメニューが展開し、書き出せるファイル形式が一覧で表示されますので、今回は「JPG(高品質)」を選択します。

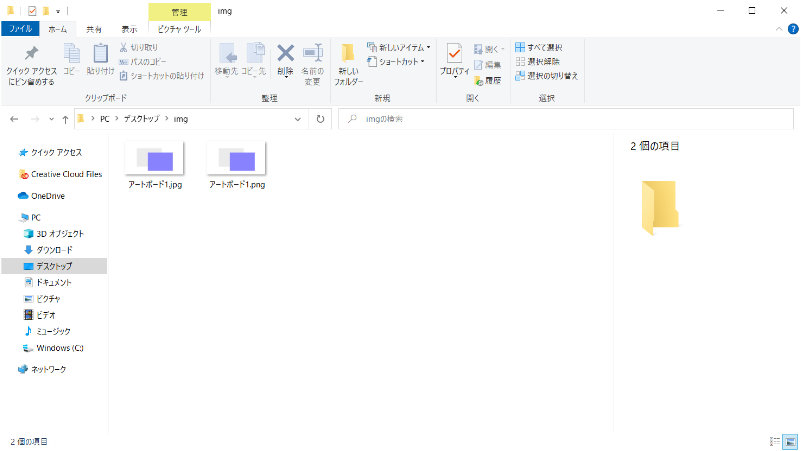
これでアートボード1からPNG形式とJPG形式のファイルを書き出す準備ができました。
次にチェックボックスの右側に表示されているアイコンをクリックします。

あとの流れは一斉に書き出す際と同様です。
エクスプローラーが立ち上がるので、書き出したファイルの保存先となるディレクトリを選択し、エクスポートをクリックします。

これで一つのアートボードから複数の形式でファイルを一斉に書き出すことができました。

アートボードの書き出し方:一つのアートボードから一つのファイル形式で

先ほどの、アートボードが書き出すファイル形式や解像度の設定項目を、一つ増やした段階からスタートです。
今度は設定項目の中、解像度の項目の右側にあるアイコンをクリックします。

あとはこれまでと同様、保存先を選んでエクスポートするだけです。

これで一つのアートボードから一つの形式でファイルを書き出すことができました。

最後に
これで書き出しペルソナという機能がいかに便利であるか、お判りいただけたかと思います。
今回の要領でいけば、一つのアートボードから大中小3種類の解像度の画像を書き出したり、SVGとPNGを同時に書き出したりすることもできます。
やはりWEBサイトのデザインとなると、たくさんの画像が必要になったり、後からファイル形式を変更しなきゃならなくなったり…といった手間が発生しがちです。
そんな時もこの書き出しペルソナがあれば、一括保存も個別保存も臨機応変に対応できるので、保存時の手間は大幅に削減できると思います。

