
【Affinity】描画モード「消去」を使ってオブジェクトをくり抜く方法が便利
Affinity 皆さん使ってますか?
今回はデザイン作業にちょっと便利な機能をご紹介します。
たまに、テキストの形で図形をくり抜いて、背景を透かしている表現を見たことはありませんか?

やり方は多岐にわたりますが、ある方法を使うと、非常に手早く、かつ便利にこのデザインを実現することができます。
それでは例をもとに順番に見ていきましょう。
描画モード「消去」を使ってくり抜く

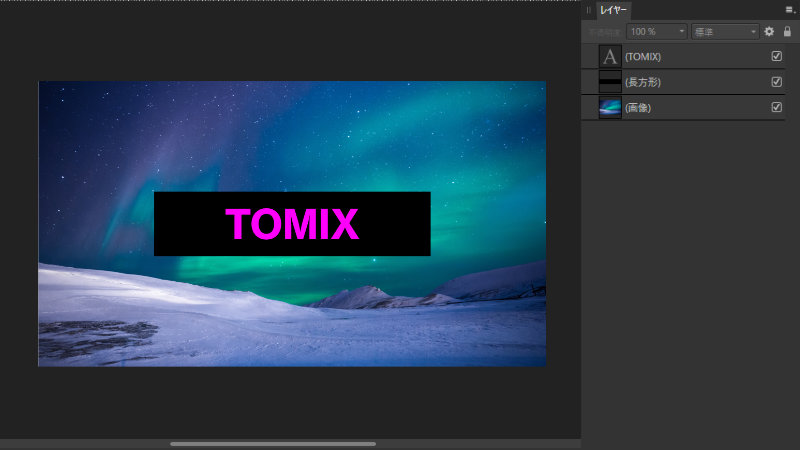
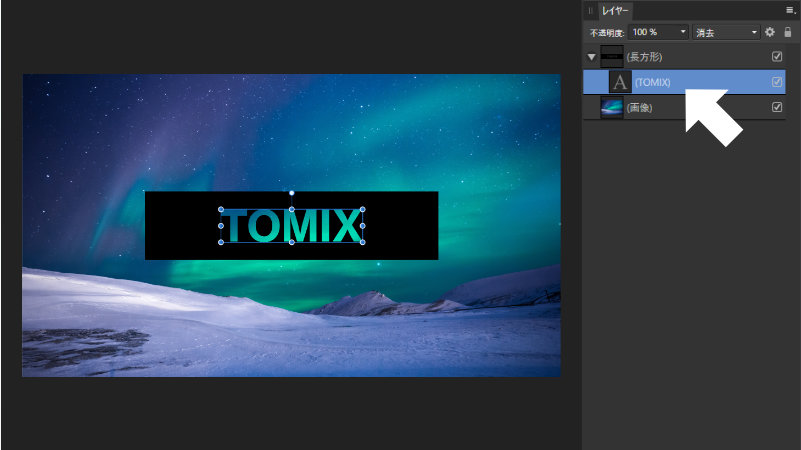
まずはドキュメントを新規作成し、上図のように、画像→長方形→テキスト の順番にオブジェクトを重ねます。

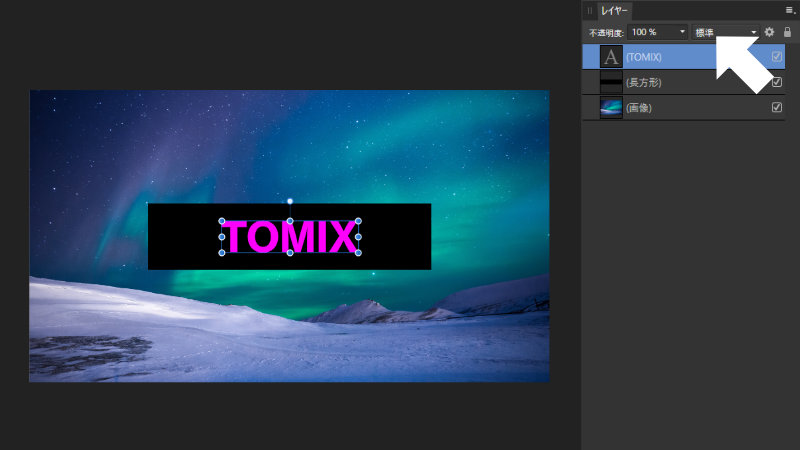
次にテキストをレイヤーパネルから選択し、レイヤーパネル上部にある「標準」と書かれている箇所をクリックしましょう。

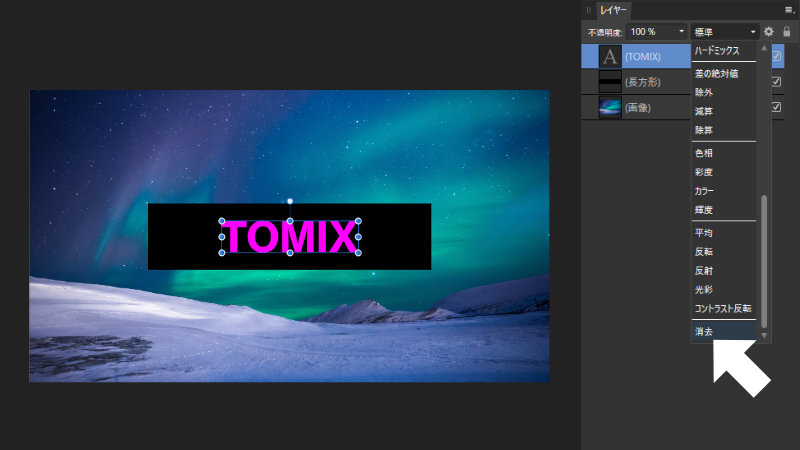
プルダウンで様々な選択肢が現れますが、これは「描画モード」と呼ばれるもので、どのようなルールでオブジェクトを重ねるかを決めるものです。
詳しい説明は置いておいて、今回は一番下にある「消去」を選択しましょう。

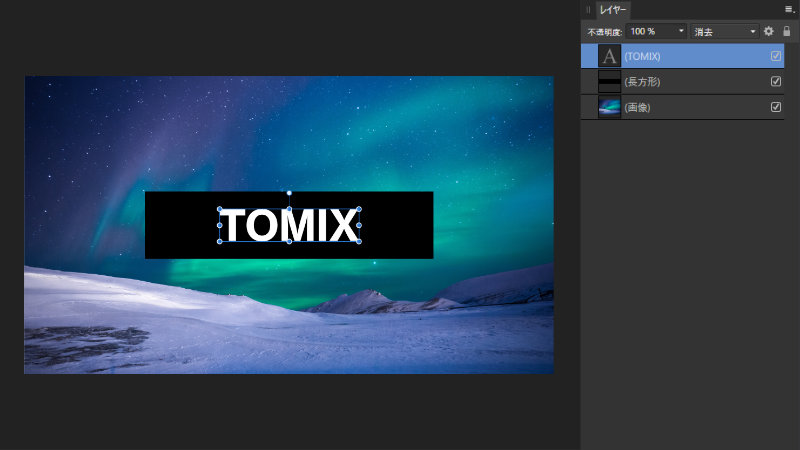
するとテキストが白く変化します。
これはテキストの下に重なっている部分をすべて消去し、透過した状態になっているのです。
しかしこのままでは最初にお見せした例とは異なっていますね。
今回は黒い長方形のみくり抜いて、背景のオーロラ画像を見せたいので、消去の適用を黒い長方形のみに限定する必要があります。
そこで使うのが「クリッピングマスク」です。
クリッピングマスクについて詳しくは、こちらの過去記事をご覧ください。

レイヤーパネルのテキストをクリック&ドラッグし、長方形の中に入れてやればクリッピングマスク完了です。
これで長方形のみ消去し、背景のオーロラ画像が見えるようになりました。
オシャレですね。

これなら背景画像を他の画像に入れ替えてもOKですし、もちろんテキストを編集してもOKです。
最後に
描画モード「消去」の便利さがお分かりいただけたでしょうか?
このテクニックは Affinity Photo でも可能なので、ぜひ試してみてください。
テキストの形でオブジェクトをくり抜く表現は、手軽にオシャレな雰囲気を演出できます。
デザインの引き出しは多いに越したことはないので、こういったテクニックと共に色々と増やしていきたいですね。

